功能说明
微页面分类体现在手机端是一个微页面列表页。你可以在店铺主页、微页面等任何页面里面里面添加微页面分类。
比如:在店铺导航中,新建“生鲜”为一级导航或二级导航,再设置相应的链接,当手机端点击“生鲜”文本导航时,跳转到“生鲜”这个微页面
一、功能路径
微商城商家店铺后台-店铺-微页面
二、操作流程
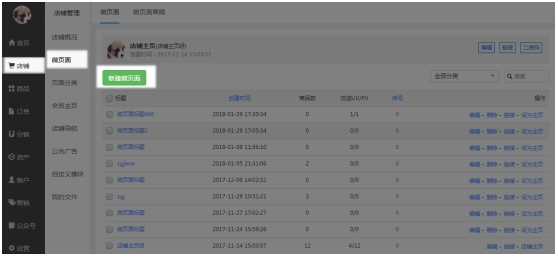
1.新建微页面
进入微页面,点击“新建微页面”

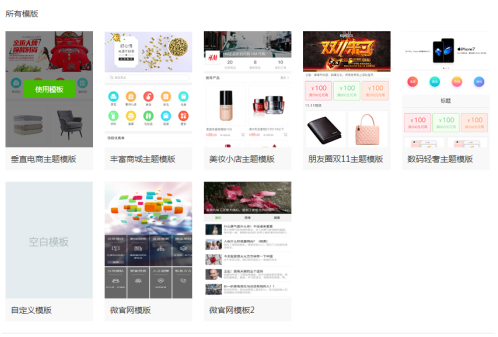
l 选择页面模板
可根据商家售卖的产品,选择不同的页面模板

选择“垂直电商主题模板”显示系统设置的模板如下:

选择“丰富商城主题模板”显示系统设置的模板如下:

选择“美妆小店主题模板”显示系统设置的模板如下:

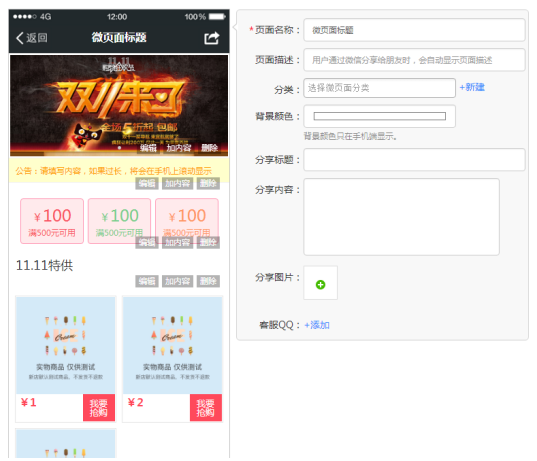
选择“朋友圈双11主题模板”显示系统设置的模板如下:

选择“数码轻奢主题模板”显示系统设置的模板如下:

选择“微官网模板”显示系统设置的模板如下:

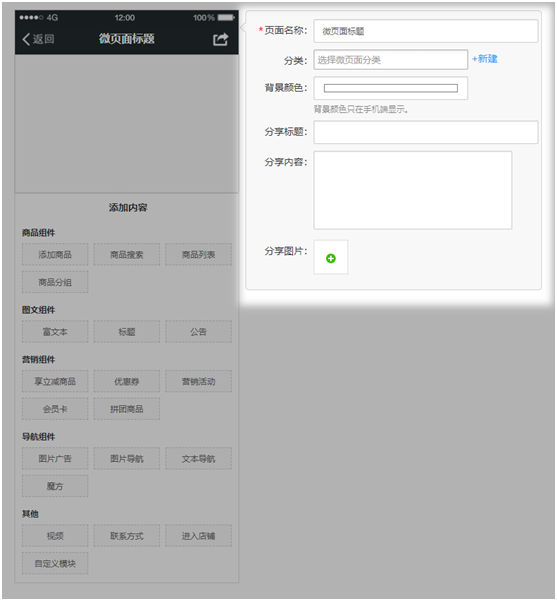
选择“自定义模板”显示如下:

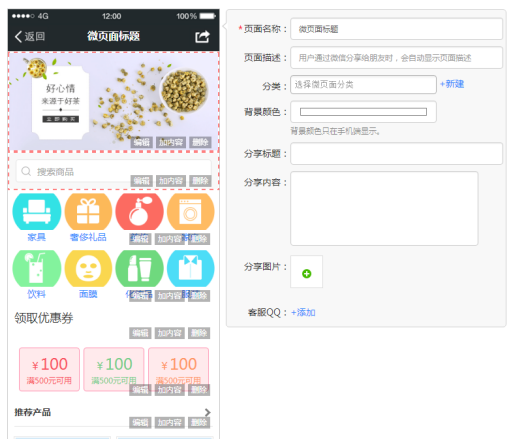
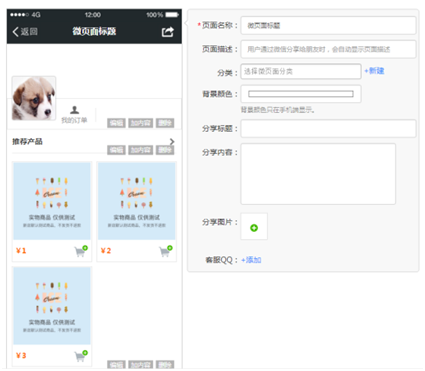
l 填写微页面基础信息,页面名称、页面描述等
填写分享标题、分享内容,分享图片,此三项如果填写其中一项则另外两项必填,三项都没有填写则为非必填。

微页面分享后手机页面显示如下:

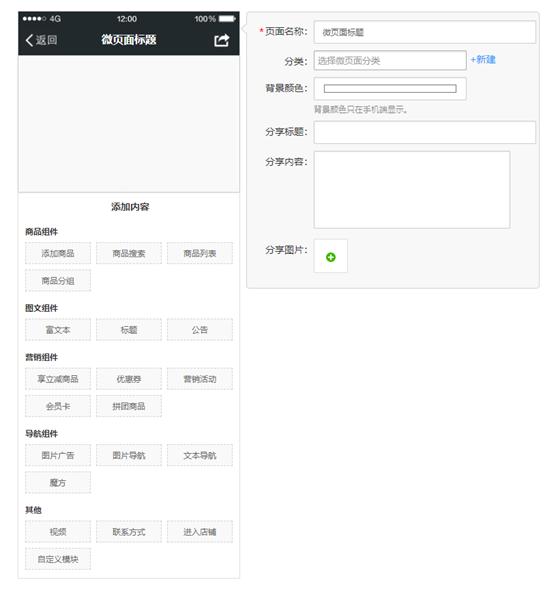
l 添加微页面内容
【商品组件】:添加商品、商品搜索、商品列表、商品分组
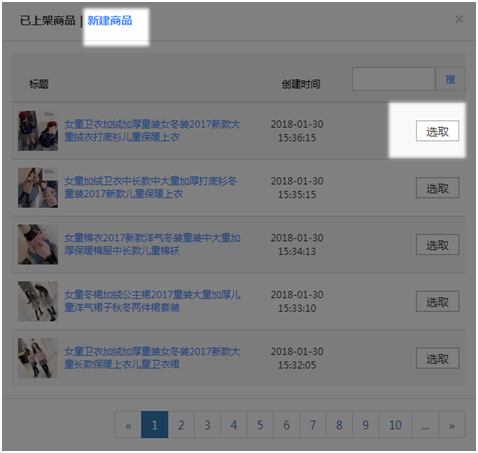
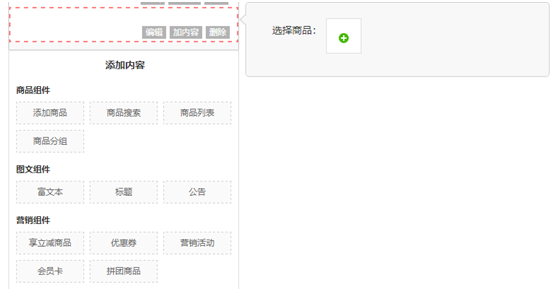
Ø 点击“添加商品”

可直接选取已有商品,也可以新建商品


商品显示的样式非常丰富,客户可根据自己的喜好选择样式









Ø 点击“商品搜索”
根据商品名称搜索出商品,目前不支持模糊搜索,可设置搜索框背景颜色

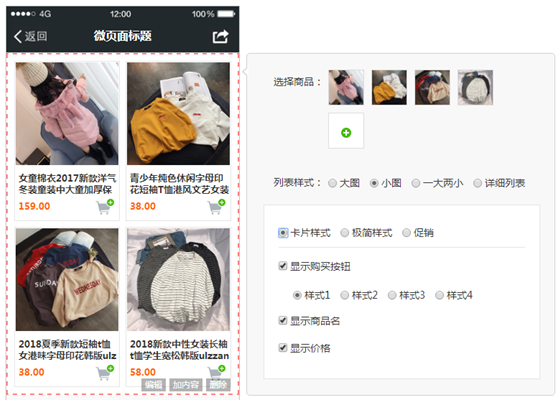
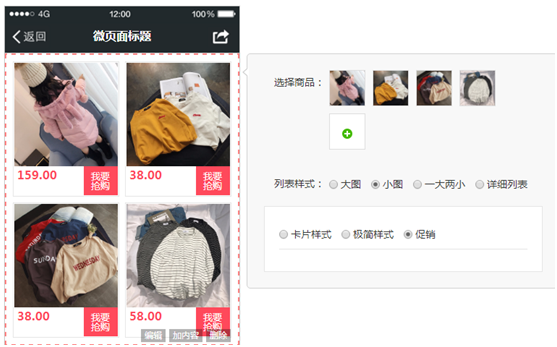
Ø 点击“商品列表”
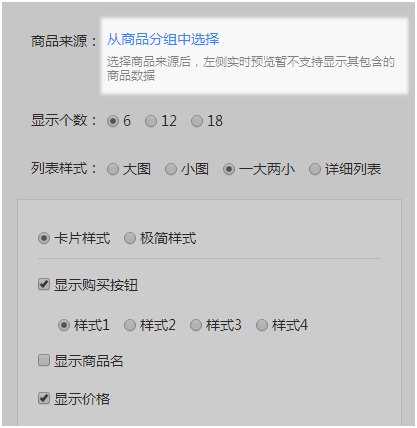
可直接选取某个商品分组,选择好之后预览效果会显示出该商品分组里面的商品,显示个数及展示样式可自行选择

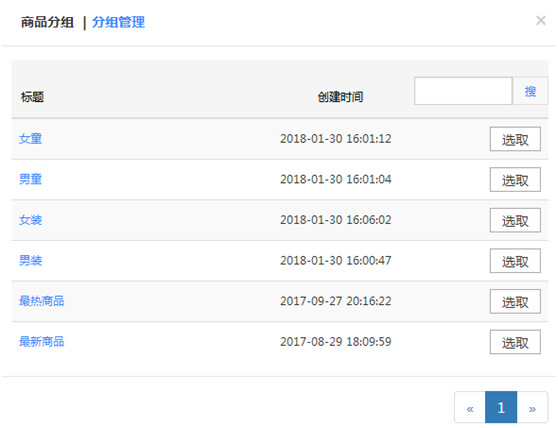
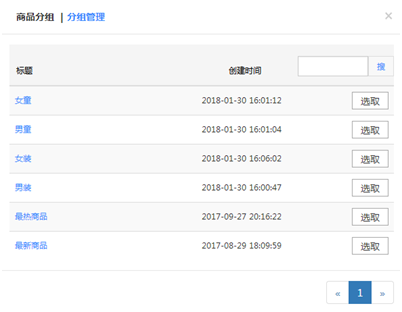
选择需要展示的商品分组,也可新建商品分组

商品列表的显示方式丰富 :






Ø 点击“商品分组”
选择模板为“左侧菜单”时

添加商品分组,选取分组,也可对分组进行管理

设置商品显示数量

选择模板为“顶部菜单”时,商品分组最多可添加四个

【图文组件】:富文本、标题、公告
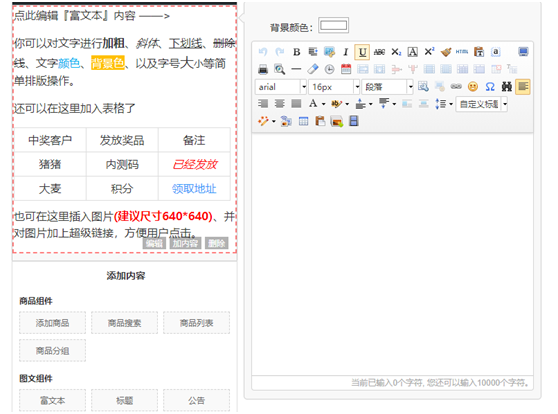
Ø 点击“富文本”
如标签所示,富文本的使用类似于WORD,可以编辑不同的字体、颜色、大小,也可插入图片、视频、表格、网址等。

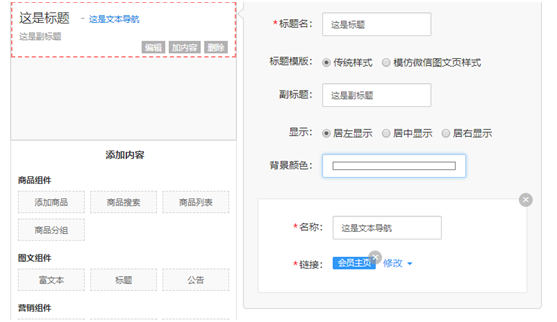
Ø 点击“标题”
一般用于页面的开头,有多种样式可选
下图为传统样式

下图为模仿微信图文页样式

Ø 点击“公告”
可设置一些店铺公告,比如客服在线时间等等,如果输入内容过长,将会在手机上滚动显示。

手机页面显示如下:

【营销组件】:享立减商品、优惠券、营销活动、会员卡、拼团商品
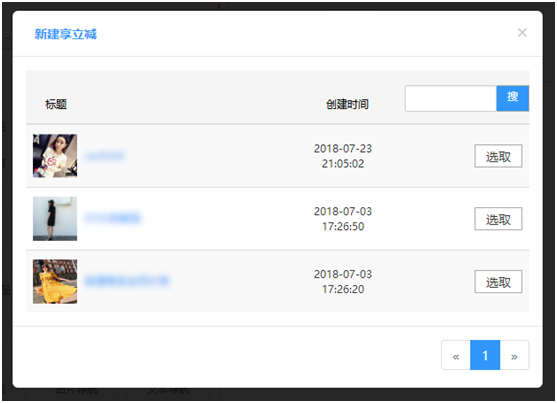
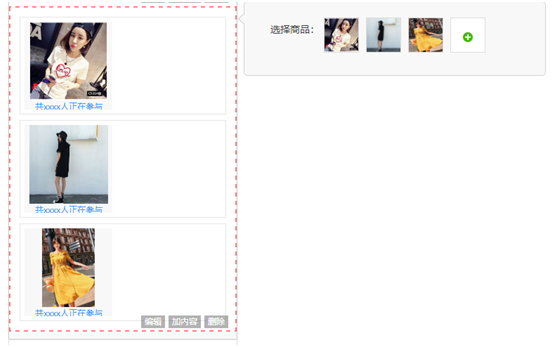
Ø 点击“享立减商品”

可在微页面中添加享立减活动,还可新建享立减

左侧预览如下

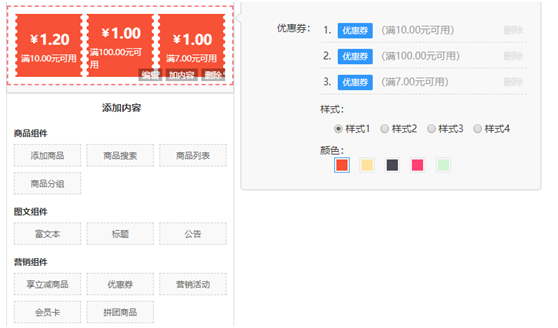
Ø 点击“优惠券”
可以插入1-3张优惠券,还可新建优惠券
优惠券有4种样式5种颜色可供选择

添加优惠券

添加优惠券后显示如下:

Ø 点击“营销活动”

可以添加秒杀活动

添加秒杀活动后显示如下:

Ø 点击“会员卡”

选取会员卡,也可新建会员卡

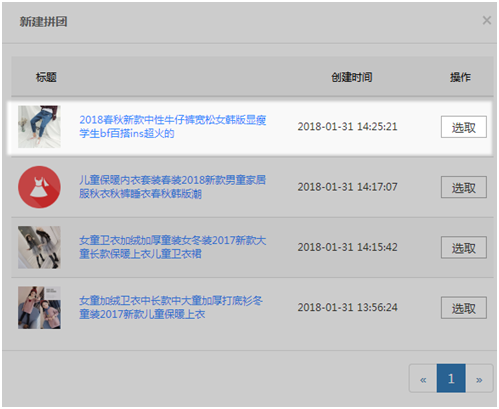
Ø 点击“拼团商品”

选取正在进行拼团活动的商品,也可新建拼团

拼团活动有多种展示样式,如下:


【导航组件】:图片广告、图片导航、文本导航、魔方
Ø 点击“图片广告”
图片广告用于放置店铺的最新活动,推荐放置3-5张,考虑到买家在一个位置停留的时间不会过长,建议三张图片为宜。添加多张图片时,需保持每一张图片的高度宽度一致,不然会导致图片显示白边的情况。

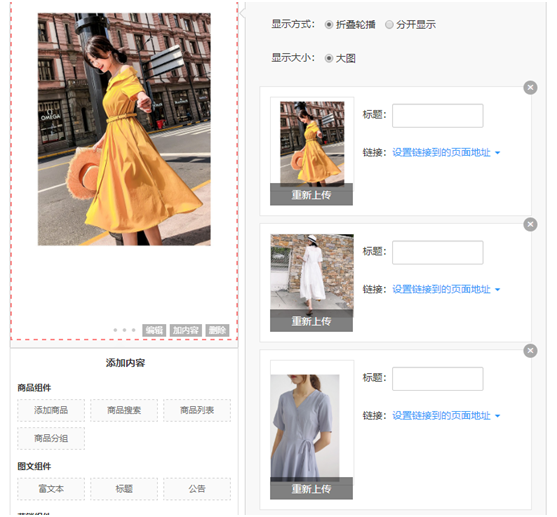
添加广告时,需选择“图片”,设置“标题”和“链接”。

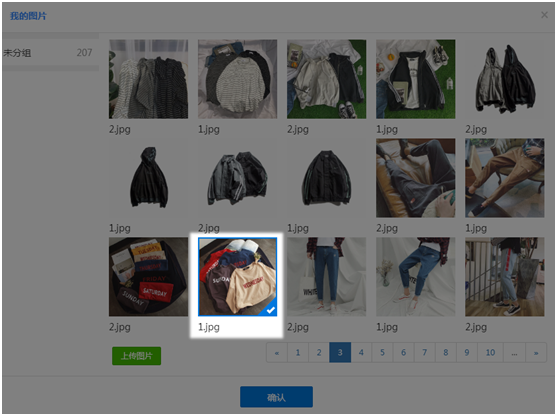
首先在“我的图片”中选择广告图片

然后设置标题:

再然后设置链接:

图片广告的显示方式有折叠轮播和分开显示两种
选择“折叠轮播”时显示如下:

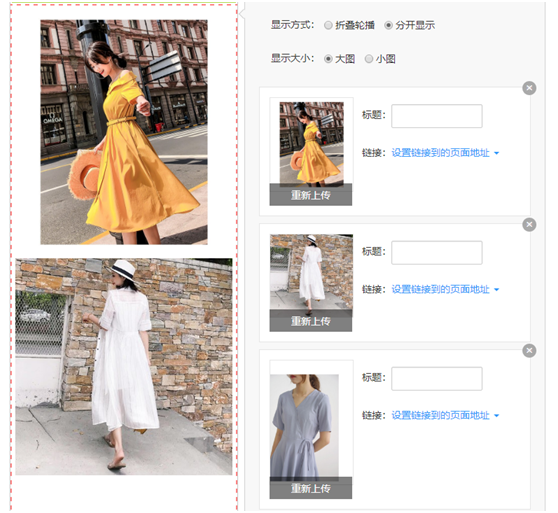
选择“分开显示”,显示大小设置“大图”时,显示如下:

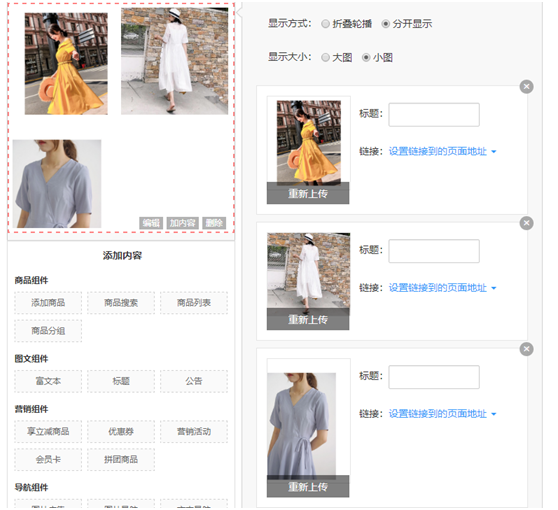
选择“分开显示”,显示大小设置“小图”时,显示如下:

Ø 点击“图片导航”
可添加1-4张图片,设置文字标签及对应链接

Ø 点击“文本导航”
对于产品较多的商家,可以点击文本导航进入下一个微页面做商品及活动展示

Ø 点击“魔方”
魔方有多种排版样式可选

选择一种排版样式,添加图片,每一张图片可单独设置跳转链接


【其他】:视频、联系方式、进入店铺、自定义模块
Ø 点击“视频”

可以从文件夹中“添加视频”,也可以重新“上传视频”

Ø 点击“联系方式”
此处可以添加联系方式,固话需要填写区号,手机号无需填写区号

Ø 点击“进入店铺”
可以直接进入到店铺主页(便于看到最下方还需要手动往上翻才能浏览到顶部,给买家带来便利)

Ø 点击“自定义模块”

可以选择现有模板或者新建模板
